Some cursor changes are built into the User Agent Stylesheet. Well be using Paperjs with Simplex Noise.
 Custom Cursor Effects Codrops
Custom Cursor Effects Codrops
Numix cursor is the popularly known custom cursor website that has these features.

Custom cursor website. Create your own collection of mouse cursors from any images. Be sure to check the website often because new and trending cursors are constantly being added. You can also edit your cursors that are present in the gallery.
Look at links as an example. Depending on the current position on the screen it takes the shape either of a forward or a backward button. Making our default.
3 Horizons Interactive 3 Horizons Interactive leverages a two-state custom mouse cursor for improving the functionality of the primary slider placed on the homepage. Get RealWorld Cursor Editor its free. Now were going to create an interaction that will be a trigger for the whole page.
You can use custom image by. Open a cursor file and click the command Cursor-Add to Online Library from application menu. Go to Chrome Web Store Click here to go to official Chrome Web Store Add to Chrome On Chrome Web Store press the Add to Chrome button to add Custom Cursor to your browser.
Adding your cursors to the library. Instead a custom cursor has been used to aid the navigation around the site. Customize your experience of using the Edge browser with cool free mouse cursors.
This div will contain our always-on-top cursor. The cursor property takes the comma-separated list of user-defined cursors value followed by the generic cursor. How to install Custom Cursor.
The custom icon instead of a plain cursor will be a perfect solution for those who want. Visit the page of your cursor and click the Edit picture link on that page. In the following tutorial well take a look at how to create a magnetic noisy circle cursor for navigation elements as shown in Demo 4.
Body html cursor. You can define a custom cursor using the CSS cursor property. Custom cursors certainly were a big trend in web development in 2018.
To add your cursors to the library. If you are an author of a cursor or cursor set you may present your work to visitors of this web site. The cursor property may contain comma separated values of the allowed options.
Unfortunately the maximum size is 32px x 32px for browser compatibility. Some of our cursors are bundled with Custom Cursor browser extension but most of them await you on our website. First of all create cursor image and save it with the extensiongif orpng for Firefox Chrome Safari andcur for for Internet Explorer.
In url theres a path to the cursor image. We centered the cursors. Numix Cursors With this tool you can easily customize your workplace mouse indicator and customize your desktop to a professional set up.
Confirmation Be sure to confirm installation by pressing the Add extension in a pop-up. The custom cursor effect were going to. Using the Correct Cursor on an Element.
Fun custom cursors for Microsoft Edge. Make your website even more interactive Create the atmosphere of holidays sale period and fun on the website. A guide to custom cursors in Webflow Setting the scene and creating our elements.
You can do this with Real World Cursor Editor which you can download for free. Use a large collection of free cursors or upload your own. We were the first cursor site to allow cursor hot linking and cursor download.
If you are logged-in you may add your cursor to the cursor library by clicking Publish button in the Gallery mini-panel. In this post Ill cover two ways I think controlling the cursor in CSS can improve user experience. In order for your custom cursor to work with all browsers youll need to turn your image into a special type of file called a cur file.
The user isnt carried away by some fancy GIF cursor. Also our cursors work on Internet Explorer Mozilla Firefox Safari and Google Chrome. Somewhere something incredible is waiting to be known With Custom Cursor browser extension you can change your cursor to a custom one from cursor collection or upload your own cursor.
In this particular case the user experience doesnt suffer. Customizing cursors is just as easy and adds that extra bit of understated flourish when used correctly.
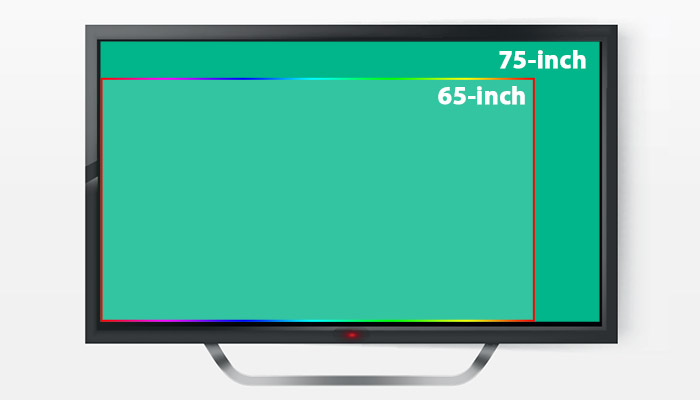
 Oem 55 60 65 70 75 Inch Hdmi 1080p Smart Wifi Led Tv Hd Ips Tft Intelligent Network Led Tv Television Led Television Aliexpress
Oem 55 60 65 70 75 Inch Hdmi 1080p Smart Wifi Led Tv Hd Ips Tft Intelligent Network Led Tv Television Led Television Aliexpress